打包部署
- 打开文件[/index.html], 修改请求服务器地址;
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, user-scalable=no">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>支付</title>
<script>
//默认请求h5所在域名, 如果h5页面与支付中心接口不在同一地址时需要切换
//window.serverUrl = 'http://pay.f.xxpay.org';
//商户系统地址
window.mchUrl = 'http://mch.f.xxpay.org';
</script>
</head>命令行执行
npm run build
文件将输出到 [/dist]目录, 拷贝到web服务器即可
最佳实践: index.html中注释window.serverUrl,设置window.mchUrl为商户系统地址,编译后将dist目录下文件拷贝到服务端项目xxpay-pay项目的static/qrcode目录下,然后发布xxpay-pay服务端即可。
体验查看
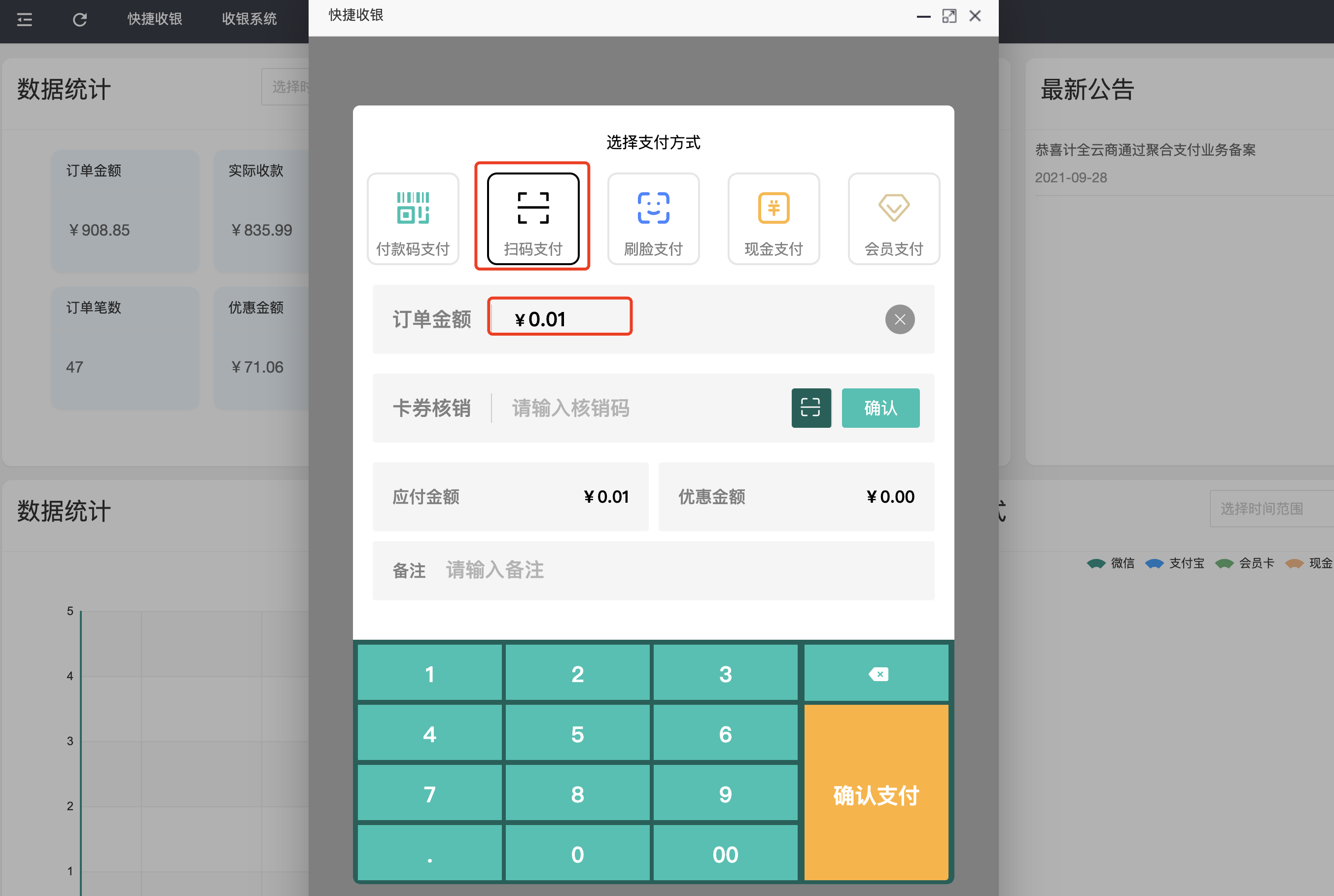
- 进入商户系统 - 快捷收银

- 通过 快捷收银 - 扫码支付,测试聚合码

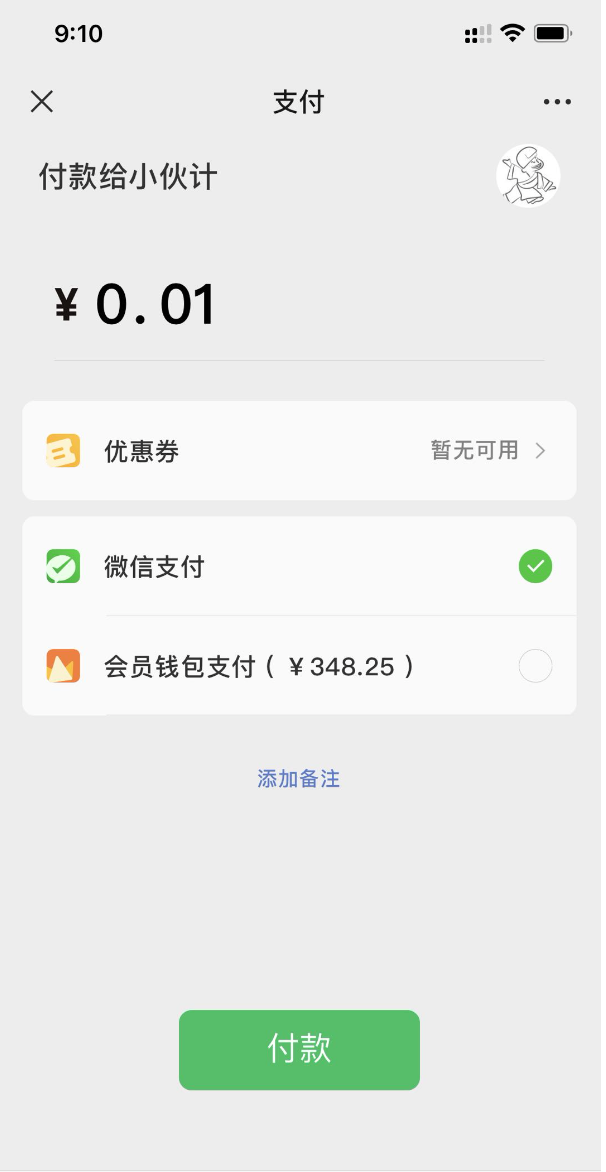
- 测试前,确保商户通道设置完成。使用微信和支付宝扫码后,会显示付款界面。

文档更新时间: 2021-10-21 10:49 作者:大森林