开通账号
注册账号:https://docs.jeequan.com/docs/jeepay-open/jeepay-open-1dvtpjbnh717j
开通微信小程序和支付宝小程序支付
申请微信移动应用
- 注册微信开放平台账号(https://open.weixin.qq.com) ,申请认证。

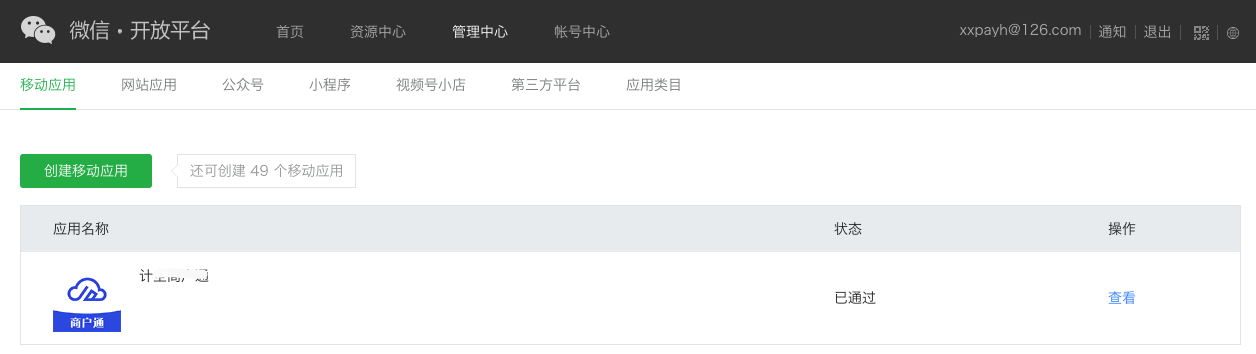
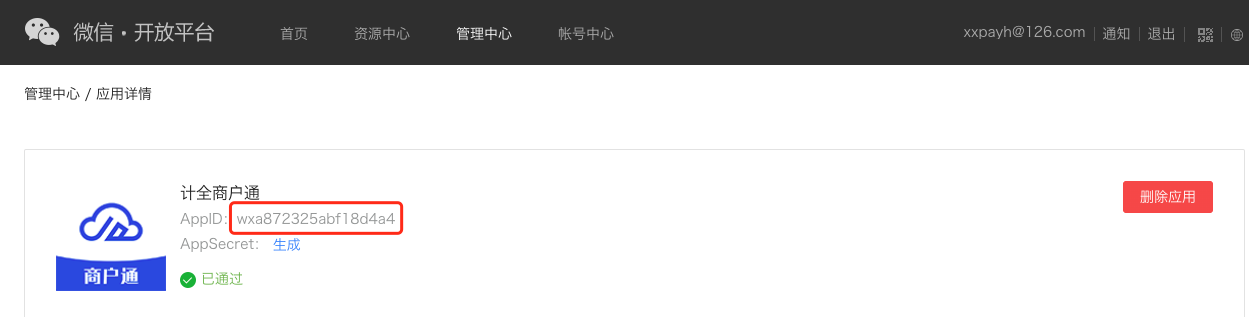
- 创建移动应用,通过审核。

需要注意:
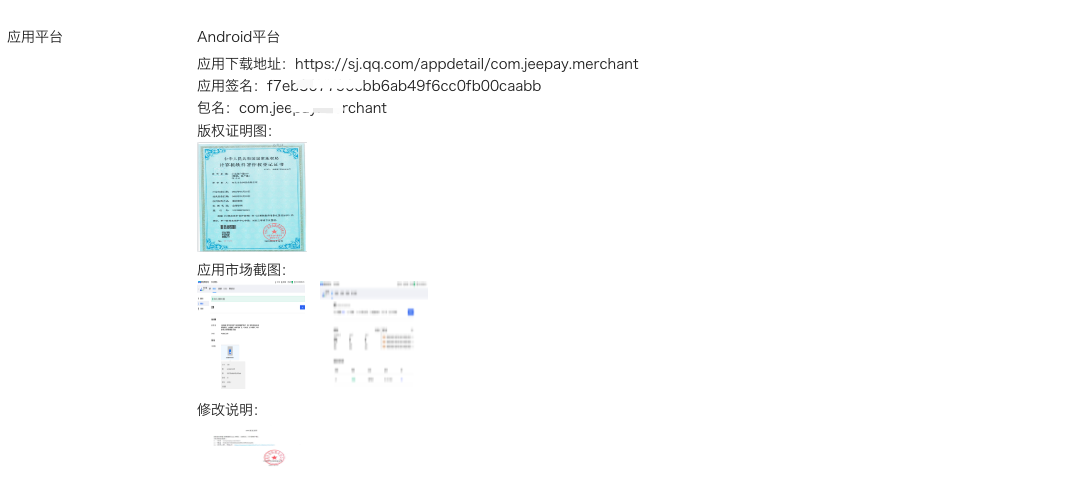
(1)Android平台填写的包名和应用签名一定要APP打包时一致,否则会无法跳转到小程序,提示包名和签名错误等。

(2)查看签名等方法可参考:https://docs.qq.com/doc/DRHJjS0RHRGFHdnly
跳转规则:
(1)对于已通过认证的开放平台账号,其移动应用可以跳转至任何合法的小程序,且不限制跳转的小程序数量。
(2)对于未通过认证的开放平台账号,其移动应用仅可以跳转至同一开放平台账号下小程序。
注意:若移动应用未上架,则最多只能跳转小程序100次/天,用于满足调试需求。详见:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Launching_a_Mini_Program/Launching_a_Mini_Program.html
- 得到移动应用的appId,用于app端配置使用。

Android端配置
- 在android端示例中,需要引入微信开发包和jeepay sdk开发包。
implementation 'com.tencent.mm.opensdk:wechat-sdk-android:+'
implementation 'com.jeequan:jeepay-sdk-java:pls-1.4.0'
- 修改com.jeepay.paydemo.Constants类中的参数配置。
// 微信开放平台对应的应用ID
public static final String APP_ID = "wxa872325abf18d488";
// jeepay支付参数
public static final String basePayUrl = "https://pay.jeepay.vip";
public static final String mchNo = "M1641287954";
public static final String appId = "61d41114e4b04338d965bc123";
public static final String apiKey = "SH63lhahwP4yWImdrZPLBFkMCUpPhdNuxIOF";在com.jeepay.paydemo.MainActivity中,已有请求jeepay下单,打开微信和支付宝小程序的示例代码,可以参考这修改。
微信小程序支付完成后,可返回app端,如果返回success则表示支付成功。具体支付是否成功要以后端通知为准。参考代码com.jeepay.merchant.wxapi.WXEntryActivity。
注意:
(1)该WXEntryActivity所在包路径必须是签名对应的包下,如签名是包名为:com.jeepay.abc,那个该类必须在com.jeepay.abc.wxapi下,而且名字必须是WXEntryActivity
(2)在AndroidManifest.xml中的配置,参考以下。
<activity
android:name="com.jeepay.merchant.wxapi.WXEntryActivity"
android:label="WXEntryActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:exported="true"
android:taskAffinity="com.jeepay.merchant"
android:launchMode="singleTask">
</activity>打包app时,包名与微信移动应用设置的包名要一致,使用的证书也要与移动应用设置签名的证书一致,切记!!!
打开支付宝小程序目前没有特殊配置,但是无法获得返回app的通知消息。
uniapp端配置
使用uniapp开发的安卓应用、苹果应用(暂未调试)也可以打开小程序完成支付,示例代码配置参考以下:
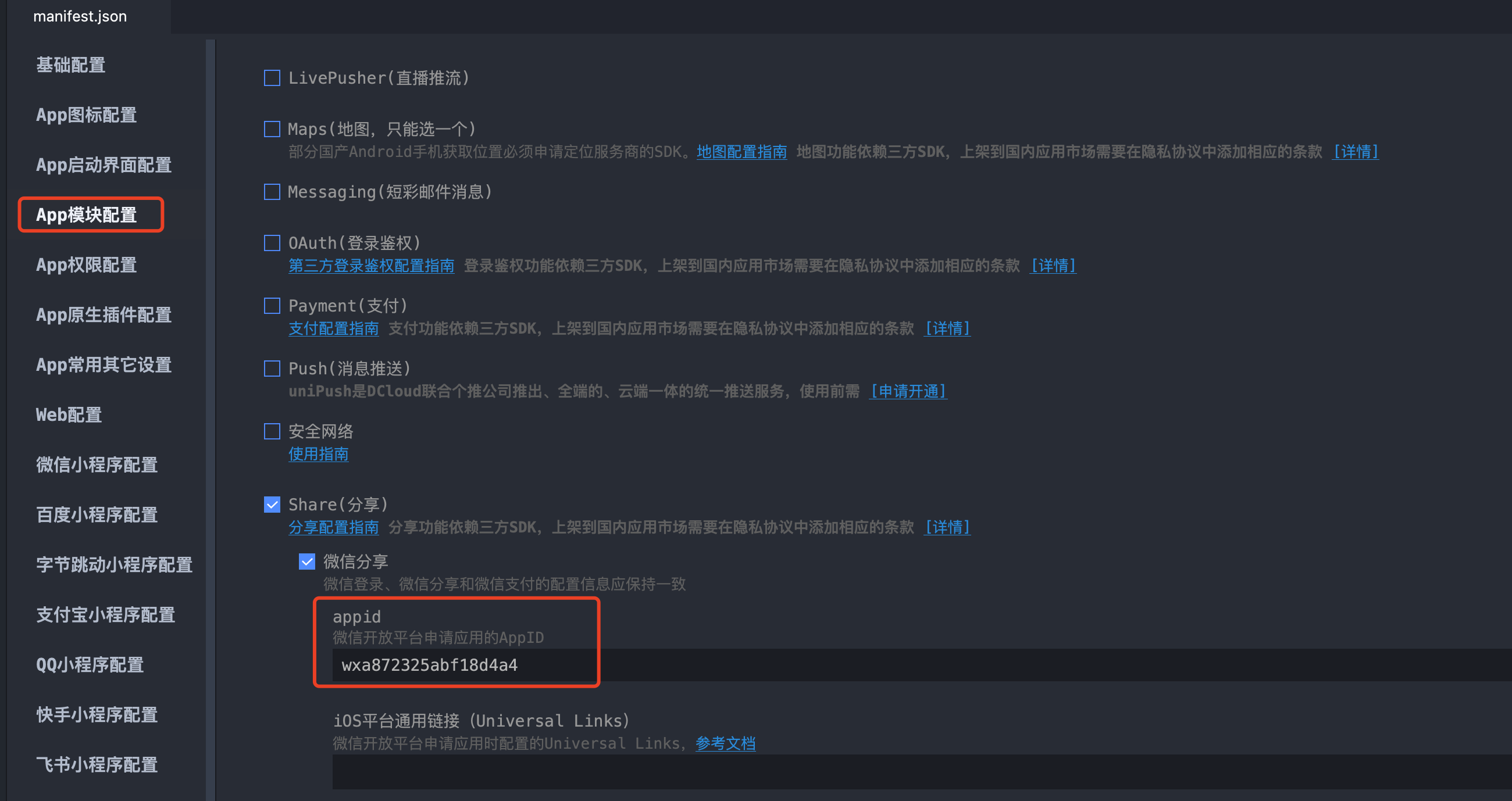
- 配置manifest.json中的App模块,配置微信分享中appid参数,该值为微信开放平台中的移动应用appId。

- 配置index.vue中的支付参数信息
// 配置支付参数信息
const mchNo = "M1648812277";
const appId = "6247bf8ee4b01bb3deaf8d8f";
const appSecrect = "Vav54Vi3SMmwsTA9FAGaoAjUcLnE7B4tfMza4OKs4o";
const payUrl = "https://pay.jeepay.vip";该页面中有微信小程序支付后返回app的处理逻辑可以参考。支付宝小程序支付后无法返回app。
- 打包app,注意包名和证书要和微信开发平台中的移动应用保持一致。
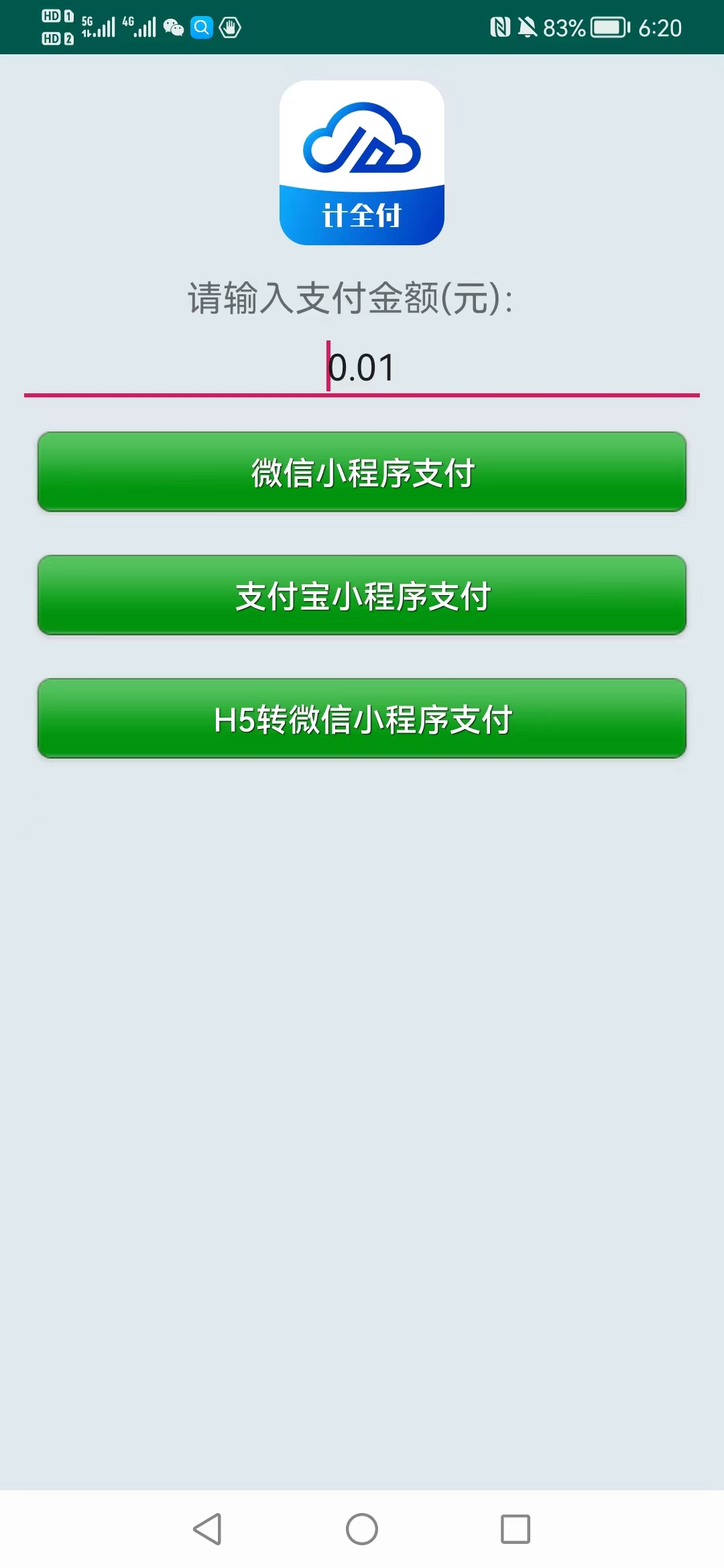
支付体验
uniapp开发体验:http://jeequan.oss-cn-beijing.aliyuncs.com/jeepay/app/demo/jeepay_uapp_demo_1.1.0.apk
android开发体验:http://jeequan.oss-cn-beijing.aliyuncs.com/jeepay/app/demo/jeepay-app-demo-1.1.0.apk