前端框架

Jeepay Plus前端开发框架使用了全新的Ant design for vue 3.0版本。如需查看更详细的设计语言及组件库文档,请移步至Ant Design Vue组件库和Ant设计语言文档。
Jeepay后台管理系统是基于Ant Design Pro^Vue^(admin版)开发,如需更详细的文档,请移步至Ant Design Pro^Vue^ 开放文档。
字体
为使较小号的中文字体在低分辨率屏幕上显示的清晰度和可读性,我们将字体家族中微软雅黑字体的优先级提至苹方字体之前。(实际使用中,将加载用户系统中已安装的,且在字体家族表中优先级最高的字体)

如需查看或修改字体家族表,请在/src/global.less > body{···}中查看。
body {
font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Microsoft YaHei,PingFang SC,Hiragino Sans GB,Helvetica Neue,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol;
}
颜色
Jeepay Plus支持主题色的修改,我们内置了如下几种预设主题色。如需更多颜色,也可在/src/themeConfig.js > multipleScopeVars[···] 和/src/views/sys/config/ThemeColor.vue > colorList[···] 中自定义。

导航栏&头部
导航栏为固定位置,不随页面滚动。Header,不固定位置,随页面滚动。在折起导航栏和页内数据刷新按钮右侧,添加了面包屑标题。
导航栏支持切换至深色,以更明显的与工作区域区分。


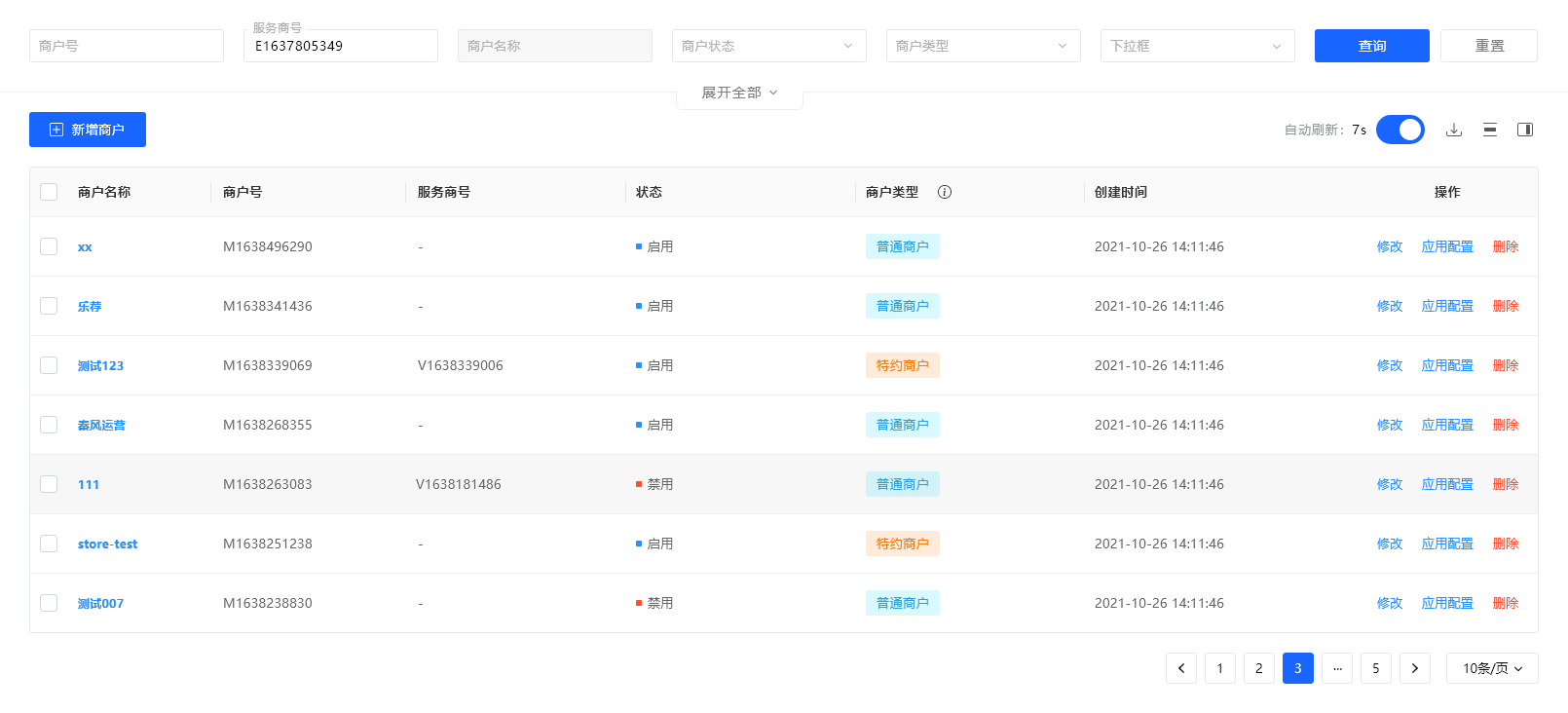
列表
为了使操作流程更为顺畅,我们将【筛选搜索区域】和【数据列表】区域合并在了同一个卡片托盘中。默认情况下,若筛选条件多于一行,会在区域分割线的中间出现【展开全部】按钮,点击即可展开所有筛选条件。
Jeepay Plus允许用户在对列表的操作上有了更多可自定义的功能,例如是否展示某些列、调整列表行高以及部分数据表格允许导出为Excel文件。同时,部分数据表格也添加了数据统计和自动刷新的功能。
而筛选搜索区域的输入框和下拉选择框,我们在开源版的可视化提示气泡的基础上做了样式上和动画上的调整,使其更接近Material Design input风格,占据空间更小,外观更简单,同时也不会比输入的内容显得更明显。

和开源版一致,我们同样在信息量、数据总量较少的情况下使用了卡片式的列表。相较于内容繁杂的数据表格,卡片式数据列表更具有分辨性,例如颜色、图片等区别。

下拉菜单
重新定义了下拉菜单的样式,使其与本系统的风格更加统一。

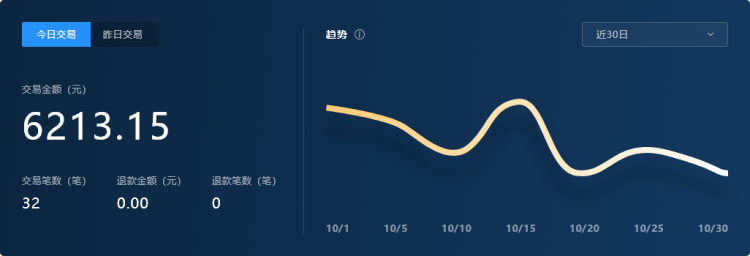
数据统计
可视化数据统计均采用了ECharts开源数据可视化图表,并进行了深度自定义修改。

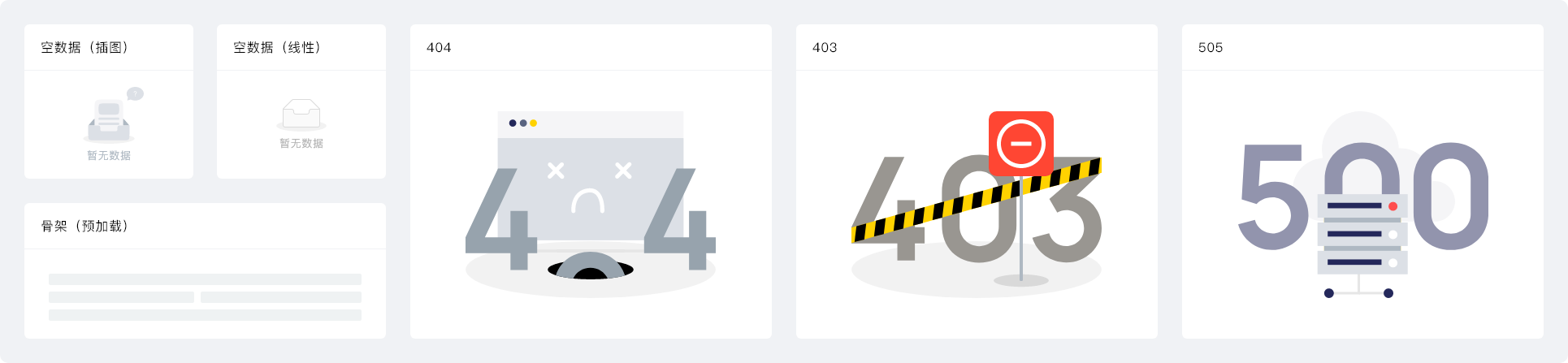
空状态/骨架屏/缺省/loading
使用Ant Design默认的骨架屏与空数据样式,但重制了缺省、错误页的插图。


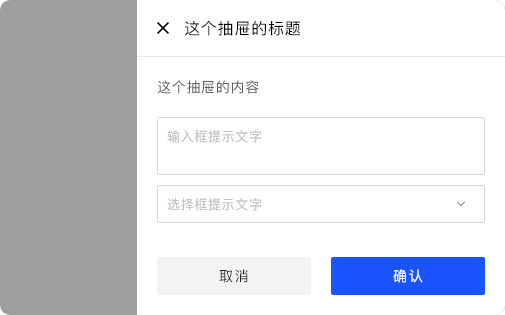
抽屉
我们将需要对某些数据进行的操作、展示等,均放在了当页弹出的抽屉中。同时我们将关闭抽屉的【×】号按钮放在了标题左侧,使其更容易点击。

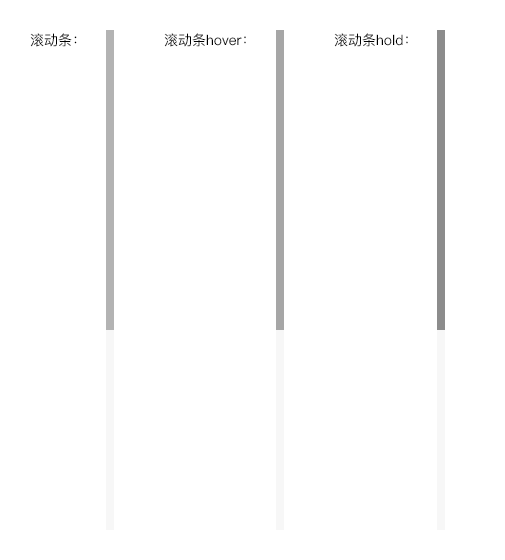
滚动条
通过CSS调整了浏览器默认滚动条的样式,使其在未使用的情况下看起来不那么明显。