调试说明
- 本文档为帮助前端开发同学对进行本地启动收银台页面的样式调整及调试说明
- 依以下步骤进行修改及配置
- 以下说明以本地环境为例
web调试
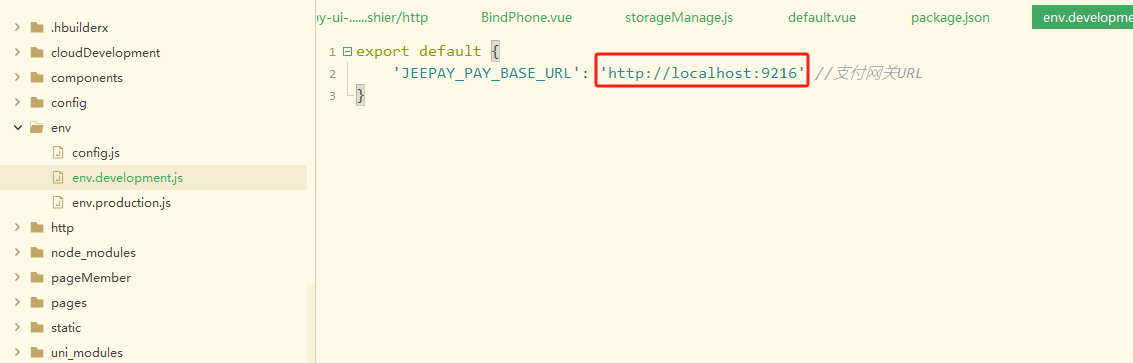
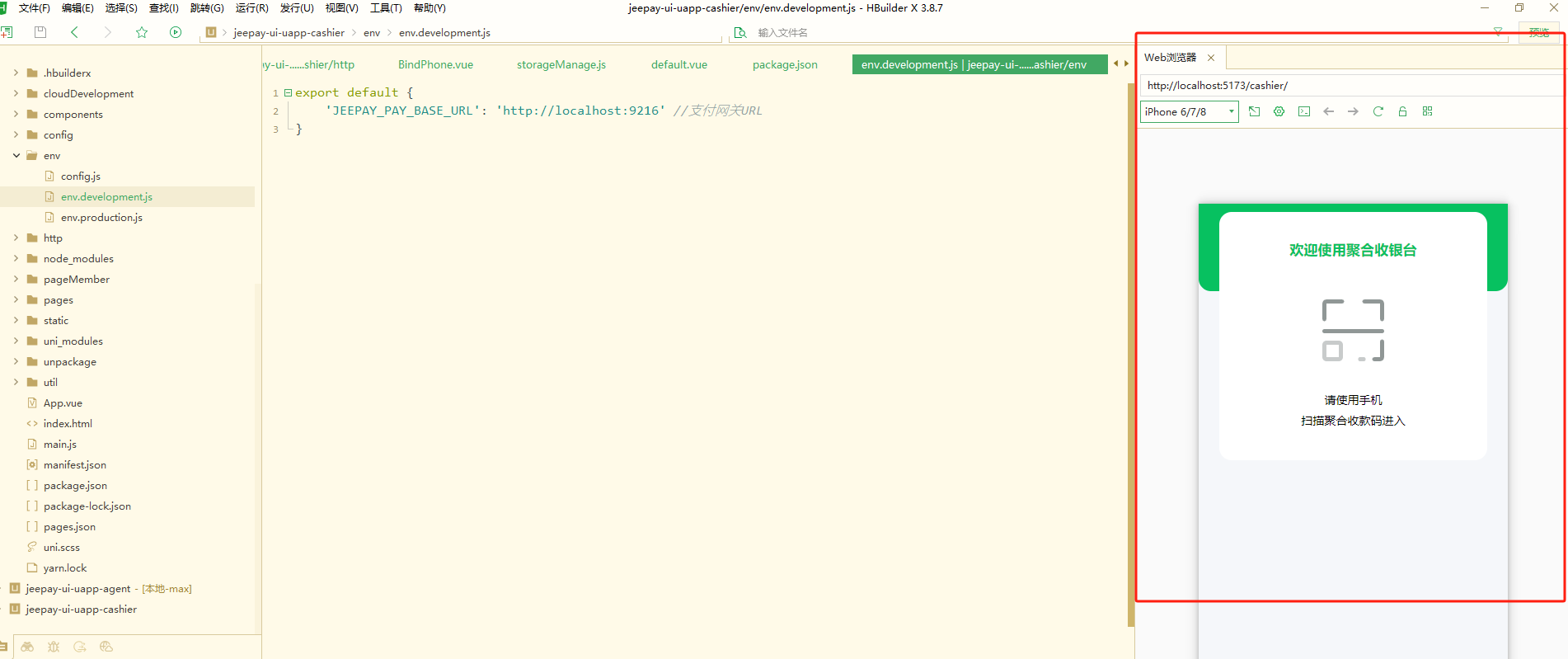
1.修改本地收银台源码开发请求地址为支付业务域名/本地服务端口
2.运行收银台到浏览器/内置浏览器,运行后地址为localhost:5173
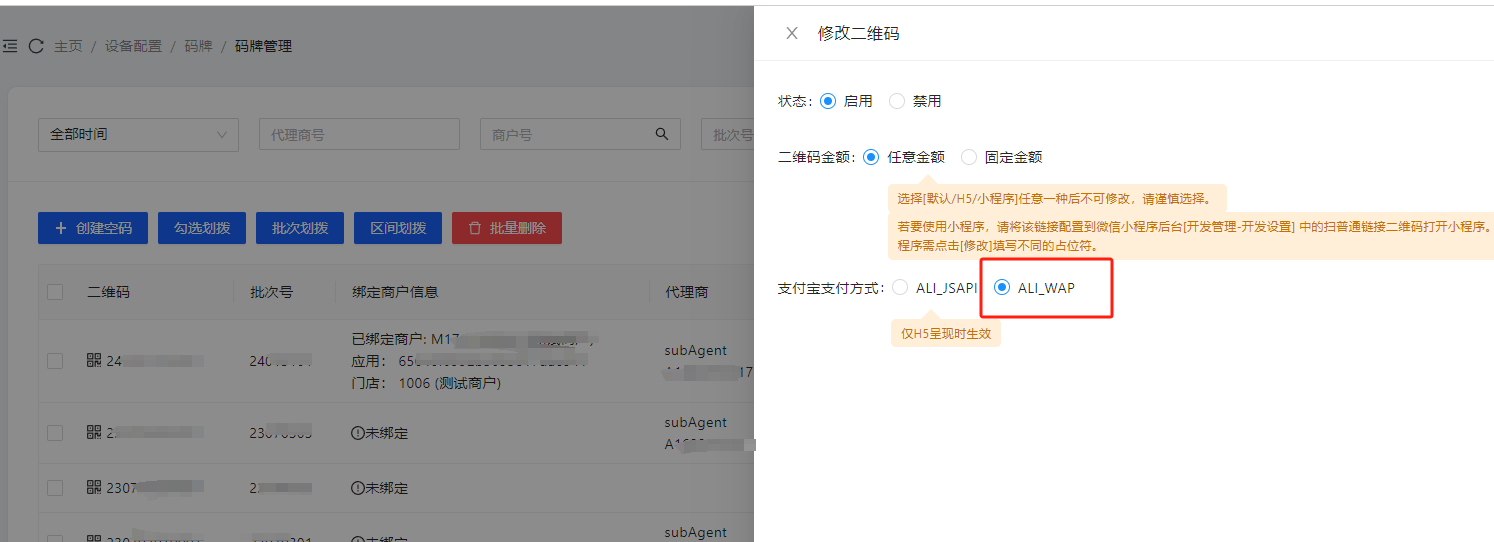
3.于请求环境下的服务端后台创建并绑定码牌,如环境可正常获取下单用户userid/openid则不用以下修改,此处修改为wap则不需要获取userid即可打开收银台小键盘页面
4.复制该码牌,并解析出二维码地,如:http://192.168.1.1:9216/cashier/pages/hub/default/?jeepayToken=e9134b1a2a26572554cfdb889a7ac2305b3d2cfd219f9d0b1f08146d3876d95e
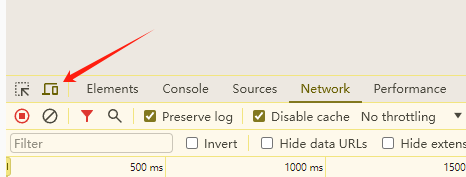
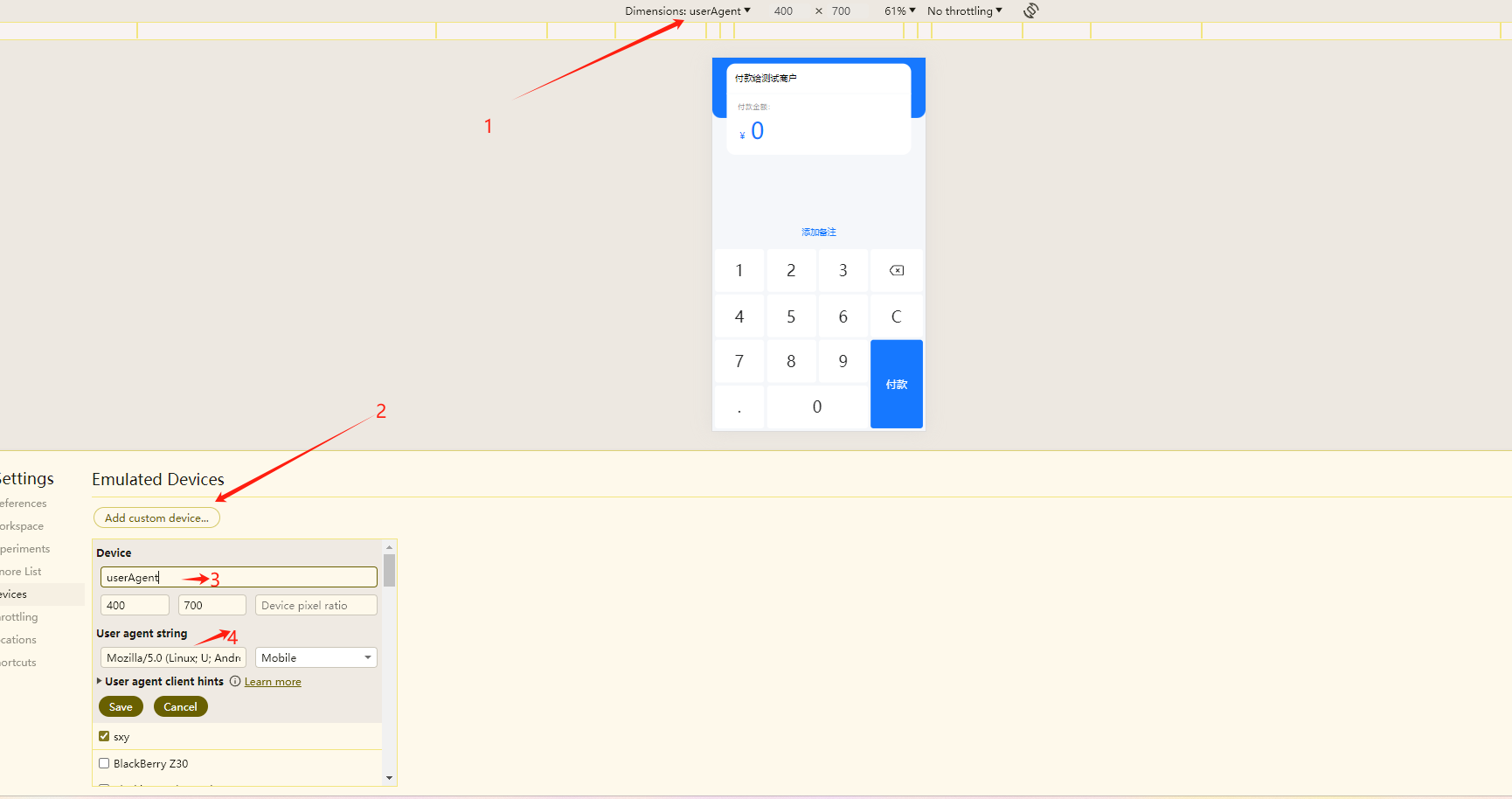
5.在浏览器页面F12打开调试界面,调整为移动端
6.新建userAgent设备,编辑完信息后save(保存)
user agent string 内容为:
Mozilla/5.0 (Linux; U; Android 12; zh-CN; M2102J2SC Build/SKQ1.211006.001) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/69.0.3497.100 UWS/3.22.2.43 Mobile Safari/537.36 UCBS/3.22.2.43_220223200704 ChannelId(0) NebulaSDK/1.8.100112 Nebula AlipayDefined(nt:4G,ws:393|0|2.75) AliApp(AP/10.2.76.8000) AlipayClient/10.2.76.8000 Language/zh-Hans useStatusBar/true isConcaveScreen/true Region/CNAriver/1.0.0

7.点击并选择刚刚新建的userAgent(请保持页面为移动端页面)
8.将步骤(4)中的地址复制过来,修改请求地址:
http://192.168.1.1:9216/cashier/pages/hub/default/?jeepayToken=e9134b1a2a26572554cfdb889a7ac2305b3d2cfd219f9d0b1f08146d3876d95e
修改为:
->http://localhost:5173/cashier/pages/hub/default/?jeepayToken=e9134b1a2a26572554cfdb889a7ac2305b3d2cfd219f9d0b1f08146d3876d95e
9.至此收银台页面已打开,可进行调试
微信小程序调试流程:
确保【聚合码(H5)调试】 可正常调试
Hbuilder配置好小程序appID(服务商的)
运行到微信小程序工具
在微信小程序开发工具 –》 编译模式 —》 添加 –》
启动页面: pages/hub/lite
启动参数(需要做转码): q=http://192.168.0.1:9216/cashier/pages/hub/default/?jeepayToken=e9134b1a2a26572554cfdb889a7ac230f11ff3d51e6345c2c6653e31a11d6afc
转码后示例:q=http%3A%2F%2F192.168.0.199%3A9216%2Fcashier%2Fpages%2Fhub%2Fdefault%2F%3FjeepayToken%3De9134b1a2a26572554cfdb889a7ac230f11ff3d51e6345c2c6653e31a11d6afc
注意: 参数里的二维码地址, 需要改为9216的地址, 如果是3000端口的,程序会解析为支付网关导致否则请求超时。