Jeepay是一套开源支付系统,同时也是一套成熟开发脚手架。基于Jeepay平台作为开发框架进行业务功能的二次开发,需要开发者掌握如下技能:
- 后端: java开发语言,spring boot, spring security安全框架, mybatis plus
- 前端: vue全家桶(vue2, vue-router, vuex), 项目是基于antDesign vue进行的二次开发, 熟悉antdv的同学可快速上手。
一、 后端API接口开发
1.1 > 配置菜单:
表结构如下:
-- 权限表
DROP TABLE IF EXISTS `t_sys_entitlement`;
CREATE TABLE `t_sys_entitlement` (
`ent_id` VARCHAR(32) NOT NULL COMMENT '权限ID[ENT_功能模块_子模块_操作], eg: ENT_ROLE_LIST_ADD',
`ent_name` VARCHAR(32) NOT NULL COMMENT '权限名称',
`menu_icon` VARCHAR(32) COMMENT '菜单图标',
`menu_uri` VARCHAR(128) COMMENT '菜单uri/路由地址',
`component_name` VARCHAR(32) COMMENT '组件Name(前后端分离使用)',
`ent_type` CHAR(2) NOT NULL COMMENT '权限类型 ML-左侧显示菜单, MO-其他菜单, PB-页面/按钮',
`quick_jump` TINYINT(6) NOT NULL DEFAULT 0 COMMENT '快速开始菜单 0-否, 1-是',
`state` TINYINT(6) NOT NULL DEFAULT 1 COMMENT '状态 0-停用, 1-启用',
`pid` VARCHAR(32) NOT NULL COMMENT '父ID',
`ent_sort` INT(11) NOT NULL DEFAULT 0 COMMENT '排序字段, 规则:正序',
`system` VARCHAR(8) NOT NULL COMMENT '所属系统: MGR-运营平台, MCH-商户中心',
`created_at` TIMESTAMP(6) NOT NULL DEFAULT CURRENT_TIMESTAMP(6) COMMENT '创建时间',
`updated_at` TIMESTAMP(6) NOT NULL DEFAULT CURRENT_TIMESTAMP(6) ON UPDATE CURRENT_TIMESTAMP(6) COMMENT '更新时间',
PRIMARY KEY (`ent_id`, `system`)
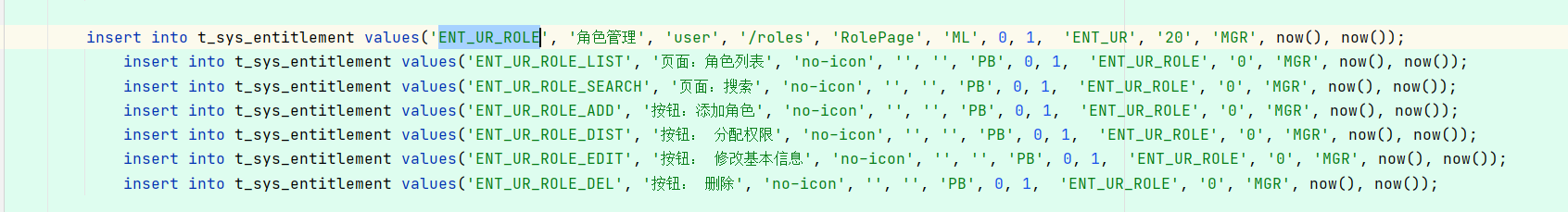
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='系统权限表';请参考 init.sql 文件中的角色管理功能,按照下图对应的字段初始化。

注意:
- 字段【component_name】 为组件名称,需要提前与前端开发人员进行约定。 比如组件名称为:【MyBizPage】, 将MyBizPage初始化到菜单即可。
- 页面、按钮级别的资源和其他菜单均不在左侧菜单中进行显示。 为了做权限的细粒度控制,也需要进行初始化操作。
1.2 > 新建model,mapper, service (如果需要):
1.2.1 > 将待创建的表结构DDL语句在数据库执行,然后将jeepay项目导入到IDEA或eclipse中。
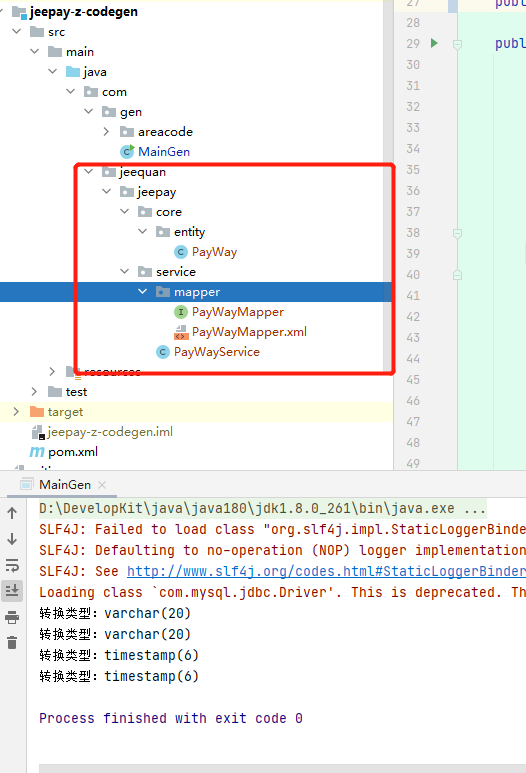
1.2.2 > 打开jeepay-z-codegen项目下的: com.gen.MainGen文件 ,更改对应的 【数据库连接属性】,【要生成的表名】, 右键 RUN执行 即可生成对应的文件 如图。

1.2.3 > 将生成的文件放置到对应的目录:
【entity】: com.jeequan.jeepay.core.entity; (jeepay-core 项目)
【service】:com.jeequan.jeepay.service.impl; (jeepay-service 项目)
【mapper】:com.jeequan.jeepay.service.mapper; (jeepay-service 项目)
1.2.4 > 将文件复制好之后在jeepay-z-codegen项目下删除生成文件,否则该项目将报错(因为该项目仅作为代码生成器, 没有依赖开发环境,将提示找不到包)
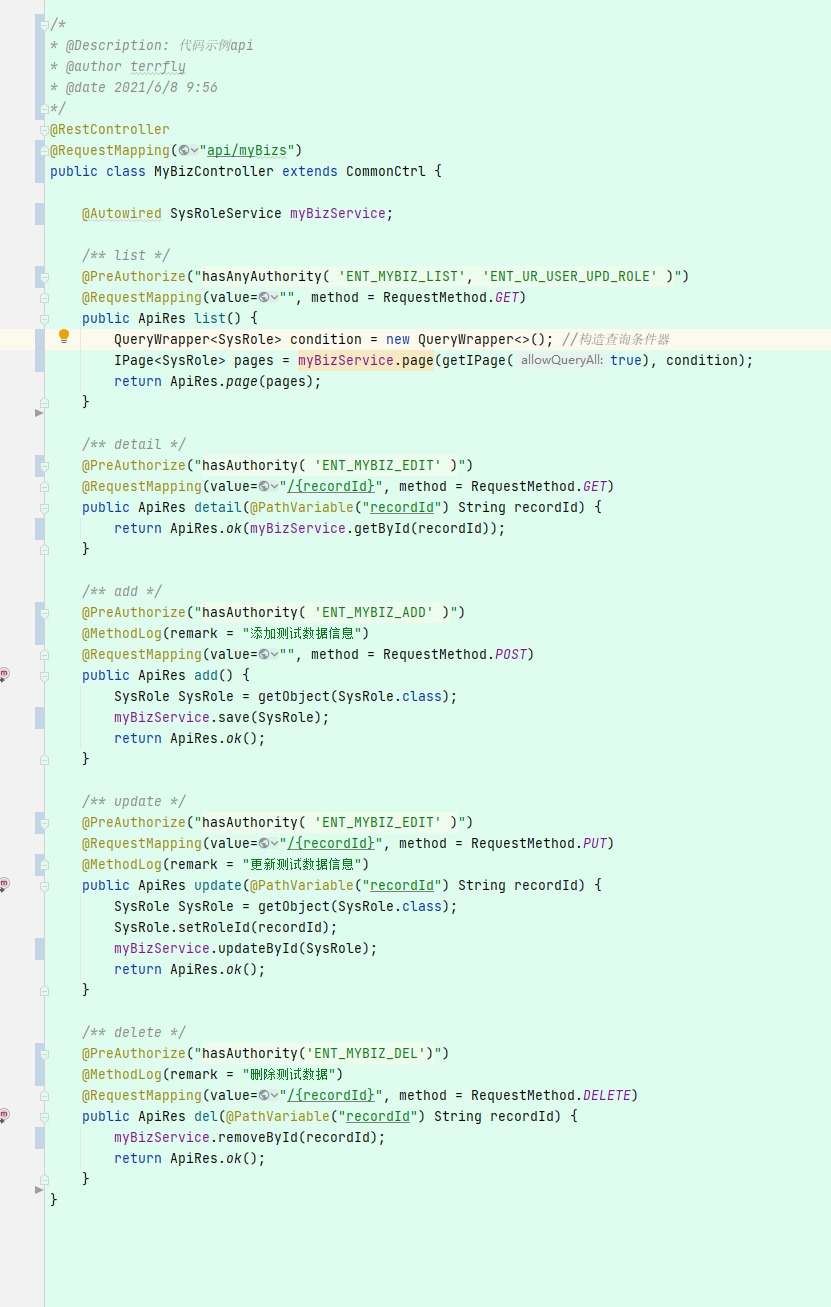
1.3 > 编写业务API controller:
比如待开发业务为 myBiz, 在 com.jeequan.jeepay.mgr.ctrl 包下新建java文件: MyBizController.java
定义接口地址并与前端开发人员进行约定。
jeepay平台整体使用restful接口规范, 应尽量保持一致。
restful是什么? 可参考【http://www.ruanyifeng.com/blog/2014/05/restful_api.html】 这里不再赘述。
增删改查建议使用如下路径:
列表:
GET/api/myBizs详情:
GET/api/myBizs/{recordId}新增:
POST/api/myBizs修改:
PUT/api/myBizs/{recordId}删除:
DELETE/api/myBizs/{recordId}
示例代码: 
也可参考角色功能项:【com.jeequan.jeepay.mgr.ctrl.sysuser.SysRoleController】
应注意:
接口路径一般需以 [/api]开头,并进入springSecurity拦截器,可通用验证用户权限, 支持获取当前上下文的用户信息。 如无需走用户验证则将api定义为: /api/anon/** 规则即可全部放行。 配置详见【WebSecurityConfig】文件。
可选继承:
com.jeequan.jeepay.mgr.ctrl.CommonCtrl extends AbstractController其中包含了公共的基础函数; 比如,获取当前ip, 得到当前用户对象, 获取检索分页信息, 搜索条件, 排序字段等。@PreAuthorize 应在每个api函数上显式添加, 以防止越权操作。 权限标识即初始化的权限表的entId。 spring security框架注解表达式请参考: https://docs.spring.io/spring-security/site/docs/4.0.1.RELEASE/reference/htmlsingle/#el-common-built-in
@MethodLog 应在重要的接口显式添加。 jeepay框架可自动记录当前用户在当前接口的操作详情。 对应菜单为:
[ 系统管理 / 系统日志 ]QueryWrapper 为
mybatis plus插件所支持条件构造器: 详见:https://mybatis.plus/guide/wrapper.html
二、 前端页面开发:
2.1 > 新建页面文件
与后端开发人员约定好组件名称: 比如上面提到的: 【MyBizPage】
在: /src/views/ 目录下新建 mybiz/MyBizPage.vue 文件: 如图:

2.2 > 编写业务代码
参考
注意:
$access(‘权限ID’) 为该功能的权限对应的ID, 需与后端保持一致。 使用v-if 或者v-show进行显示/隐藏
也可在函数中使用 this.$access() 进行权限的判断。列表, 新增, 修改,删除 按实际功能进行开发即可。
2.3 > 配置路由
页面编写完成需要在路由中进行定义,否则将无法正常访问。
打开: src/config/appConfig.js 文件,
在 asyncRouteDefine 数组中 将【MyBizPage】 加入到路由定义中, 如下:
'MyBizPage': { defaultPath: '/mybizs', component: () => import('@/views/mybiz/MyBizPage') }就完成了路由的配置工作, 按约定的路由URL进行访问即可。
以上。