UI规范
前端框架
Jeepay前端开发框架采用Ant design for vue,如需查看更详细的设计语言及组件库文档,请移步至Ant Design Vue组件库和Ant设计语言文档。
Jeepay后台管理系统是基于Ant Design Pro^Vue^(admin版)开发,如需更详细的文档,请移步至Ant Design Pro^Vue^ 开放文档。
字体
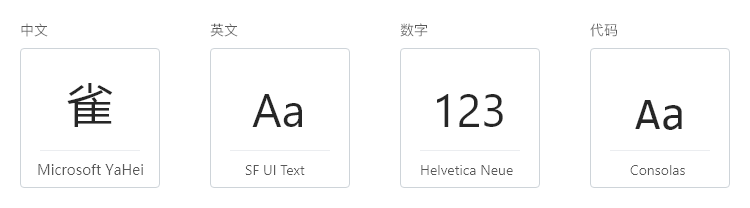
- 为在低分辨率屏幕上小号字体依然能够更清晰的显示,我们没有采用Ant默认的字体家族表,而是将
微软雅黑字体的位置提至苹方字体之前。

- 如需查看或修改字体家族表,请在
/src/global.less > body{···}中查看。
body
{
font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Microsoft YaHei,PingFang SC,Hiragino Sans GB,Helvetica Neue,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol;
}颜色

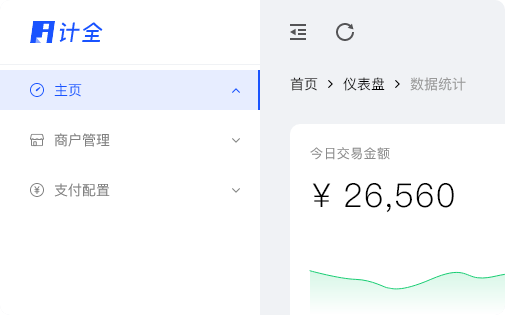
导航栏&头部
- 导航栏默认固定位置,使用浅色版样式。
- header默认不固定位置,可随页面滚动而滚动。

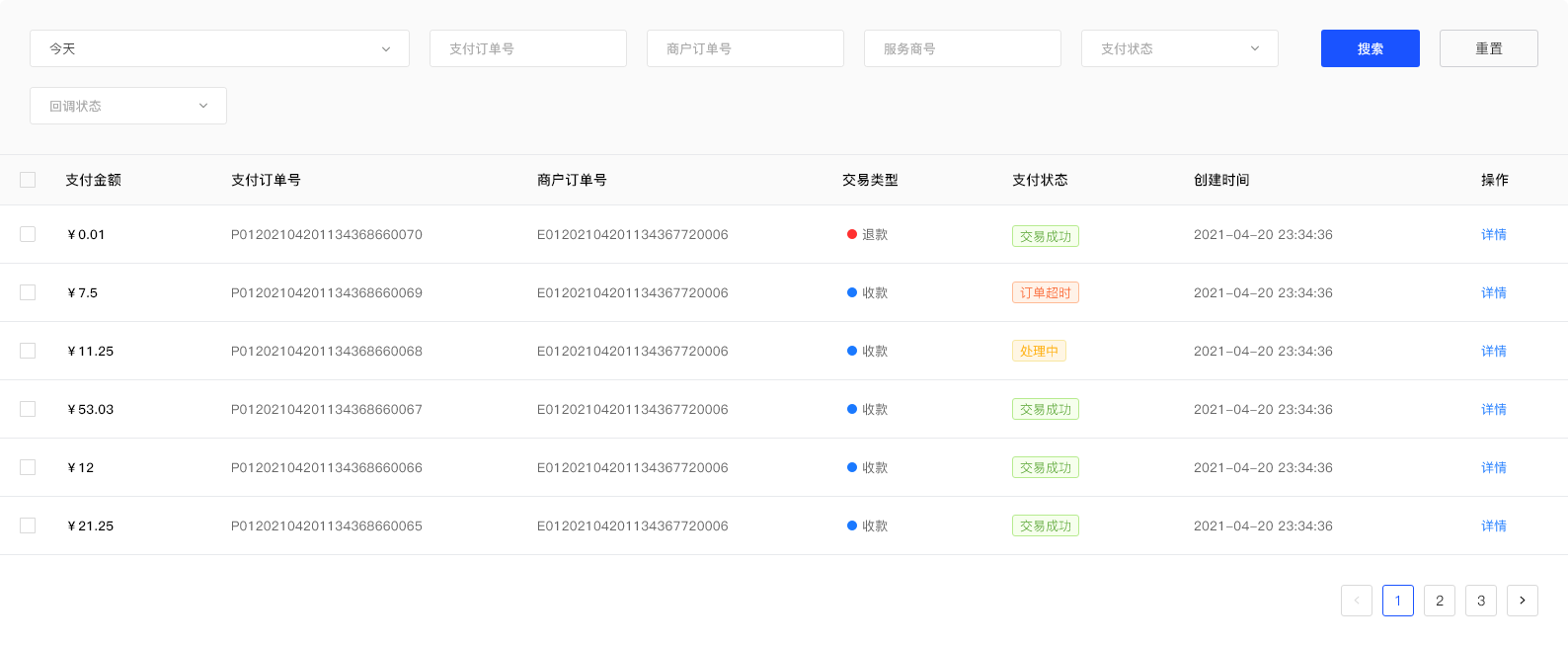
列表
- 对于信息量较大,数据属性较多的列表,应采用表格形式以在有限的空间内最大化可见数据量。
- 表格在Ant默认样式的基础上,去掉了四周的线框,并以卡片样展示,将搜索功能区和数据展示区合并。
- 在数据选择上,表格首列均选用了具有较强分辨标识性的数据,例如支付金额、商户名称、用户名称等,并以粗体,黑色展示。若同时可通过点击该列数据中的文字,以打开数据详情的情况下,则文本颜色使用链接色。
- 表格中的操作栏最多展示三个操作项,多余的操作将被放置在一个‘更多’的下拉菜单中。
- 表格中的状态、类型等数据,会以带有颜色的点、颜色区分标签等方式展示,以更方便的区分这些数据。

- 对于信息量小、数据属性少、操作项少且需要更强的标识来区分它们的数据列表,应采用卡片形式来展示。
- 相对于表格列表,卡片类列表的新增按钮不会单独出现,而是嵌入式的方式放置在每一页数据列表的第一位。
- 更具有分辨性的数据卡片列表,将包含不同的颜色、图片等区别属性。

托盘组合&数据可视化
- 首页托盘组合采用上下结构,展示问候语、可视化数据等。

- 数据可视化方案采用AntV G2 Plot开源可视化数据。

空状态/骨架屏/缺省
- 基于Ant提供的默认方案,我们重制了空状态和缺省页的插图。
- 骨架屏和卡片预加载均采用Ant提供的默认方案。

抽屉
- 我们将需要对某些数据进行的操作、展示等,均放在了当页弹出的抽屉中。
- 若抽屉里的内容是数据详情等仅需要展示,无其他特殊操作,则该抽屉可以通过点击抽屉外的任意位置,以失焦点击来关闭抽屉。
- 若抽屉里的内容包含了表单、选择框等操作,为防止意外关闭抽屉而导致填写内容丢失,该抽屉仅可通过点击关闭按钮、取消按钮或保存按钮等来完成抽屉的关闭和保存操作。

滚动条
- 我们在浏览器默认滚动条的基础上,对项目内的滚动条做了一些优化,使其在不需要时看起来并没有那么明显。

文档更新时间: 2021-06-28 17:21 作者:大森林